Manage game data
Create new Game Objects

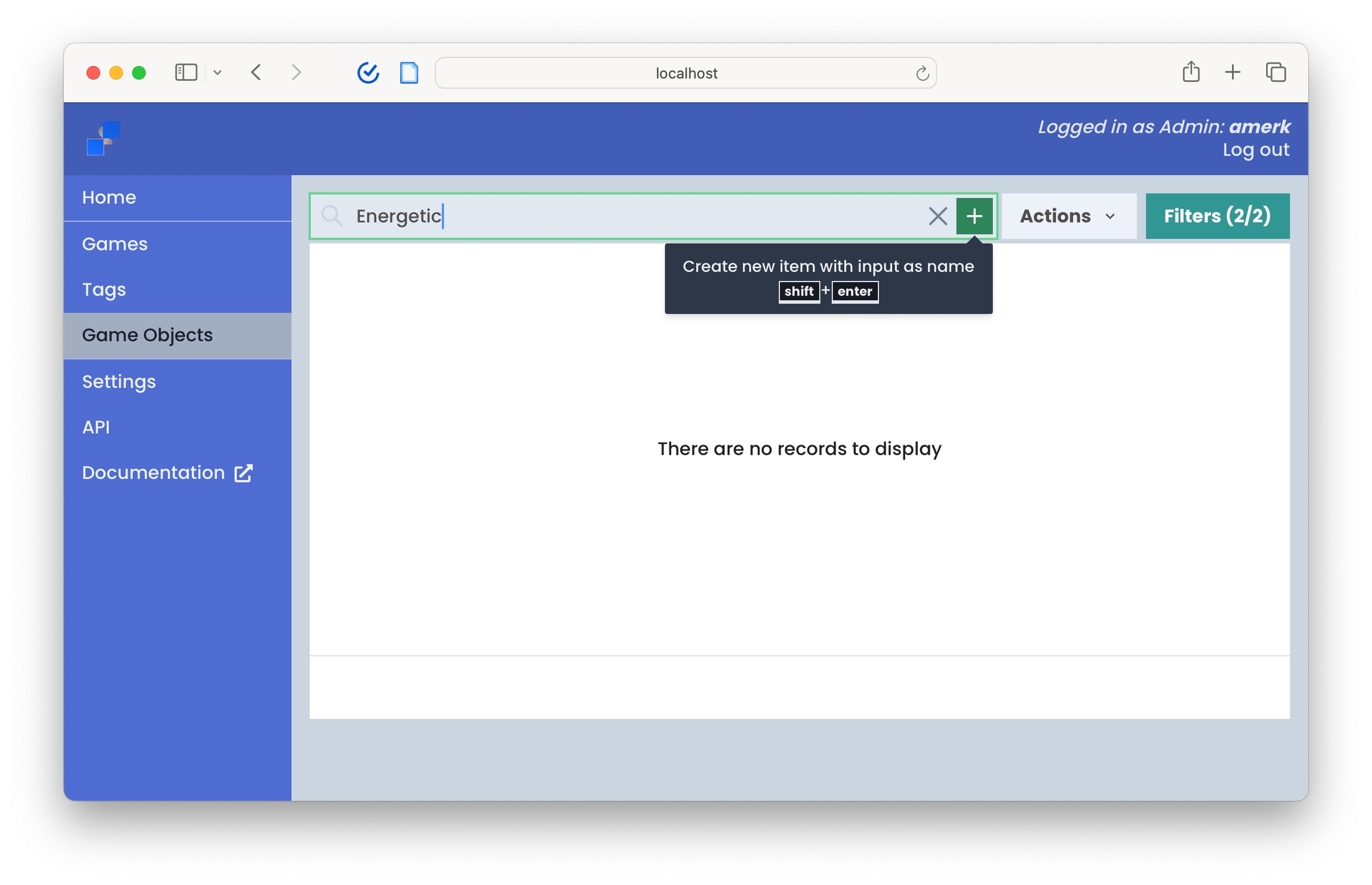
You can quickly create Game Objects through the Console. Simply navigate to Game Objects, enter the name of your Game Object using shift+enter.
Group objects into Tags
Next, you'll need to organize our Game Objects into Tags, which are collections of Game Objects. Group objects into Tags to input them into Games later on.
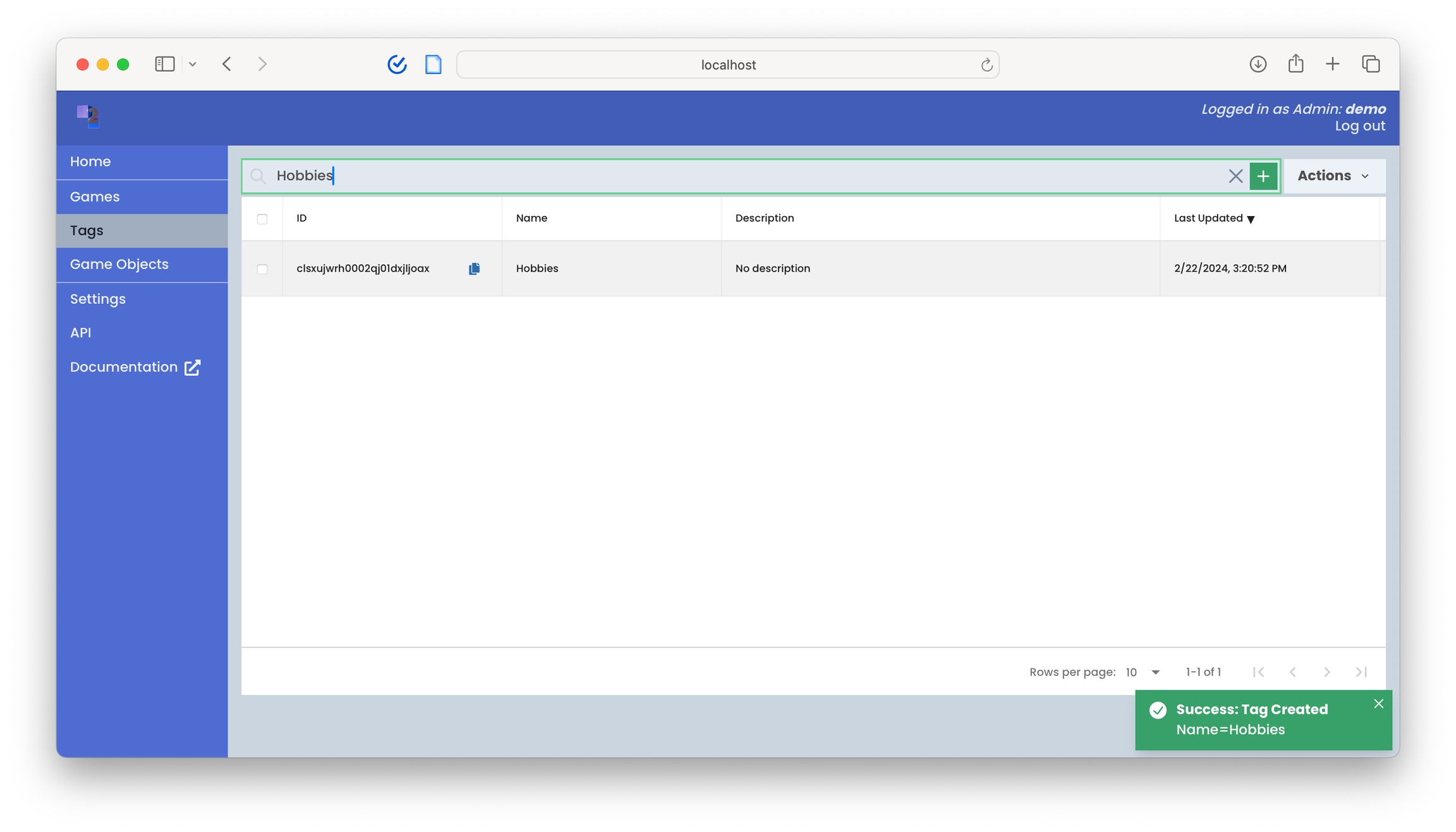
You can then load your Tags as inputs into games. Let's create a Tag under Tags page

shift + enterInput tagged objects into game
After creating our Tag, tag them by returning to the Game Objects page, bulk selecting, selecting the Hobbies tag, and then load them as inputs into our hobbies-ranker game.
Importing data
Prepare your records
Your data must be in a format the 2bttns platform can understand. Once you've decided on your game objects, we'll need to prepare your records for import.
Format your JSON
Already have data you'd like to input into 2bttns? Let's walk through how to format your data to import through API or the Console interface.
Your JSON must contain a name equivalent field. These values are loaded as choices within your Game buttons. Fields not represented in the Game Objects model are ignored. See Example for more information.
How 2bttns Helps
We've got you covered. 2bttns comes with a Formatter to effortlessly transform any JSON into the specified data model.
Using the formatter
Example: Personalize Coffee Shop Drinks to Moods ☕️ 😁
You're building a creative coffee shop experience where the menu dynamically adapts to how customers are feeling. Using 2bttns, we can categorize menu items by mood, ensuring each customer finds the perfect drink to match their current state of mind.
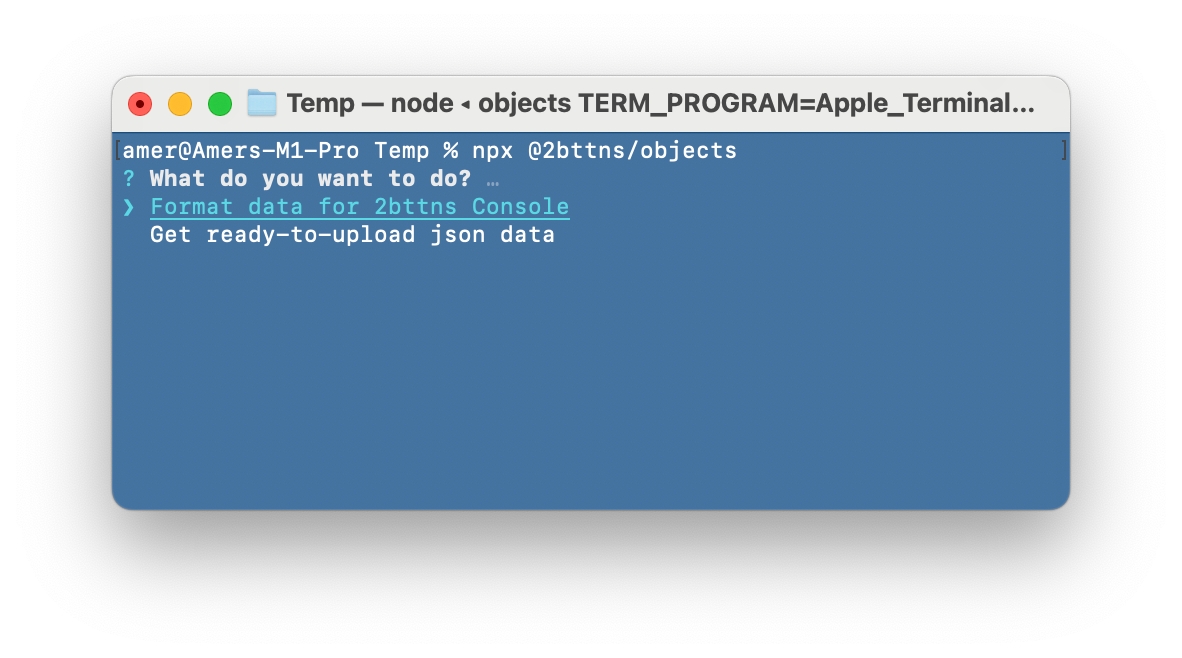
Run the following script anywhere to use the Formatter

After selecting Format Data, pass in your JSON
Input the path to the list object in your JSON containing your Game Objects. In this case, coffee_shop_drinks is the object containing our list of Moods objects:
The Formatter will ask you questions to create a ready-to-upload JSON. Here's how it works:
Here's an outline of each field and its corresponding data mapping:
id
string
A unique uuid representing a game object. Formatter will generate one if none.
name
string*
The name of game object. This is what users see and score when playing a round of 2bttns.
description
string
A description of the game object
tagIds
object
Each ID corresponds to the parent collection that a game object is part of. You can group Game Objects into Tags using the Console.
*Required
Viola! 🪄 And here's the resulting output JSON:
How to import
You can import your data either through API/SDK or the Console interface.
Import with Console
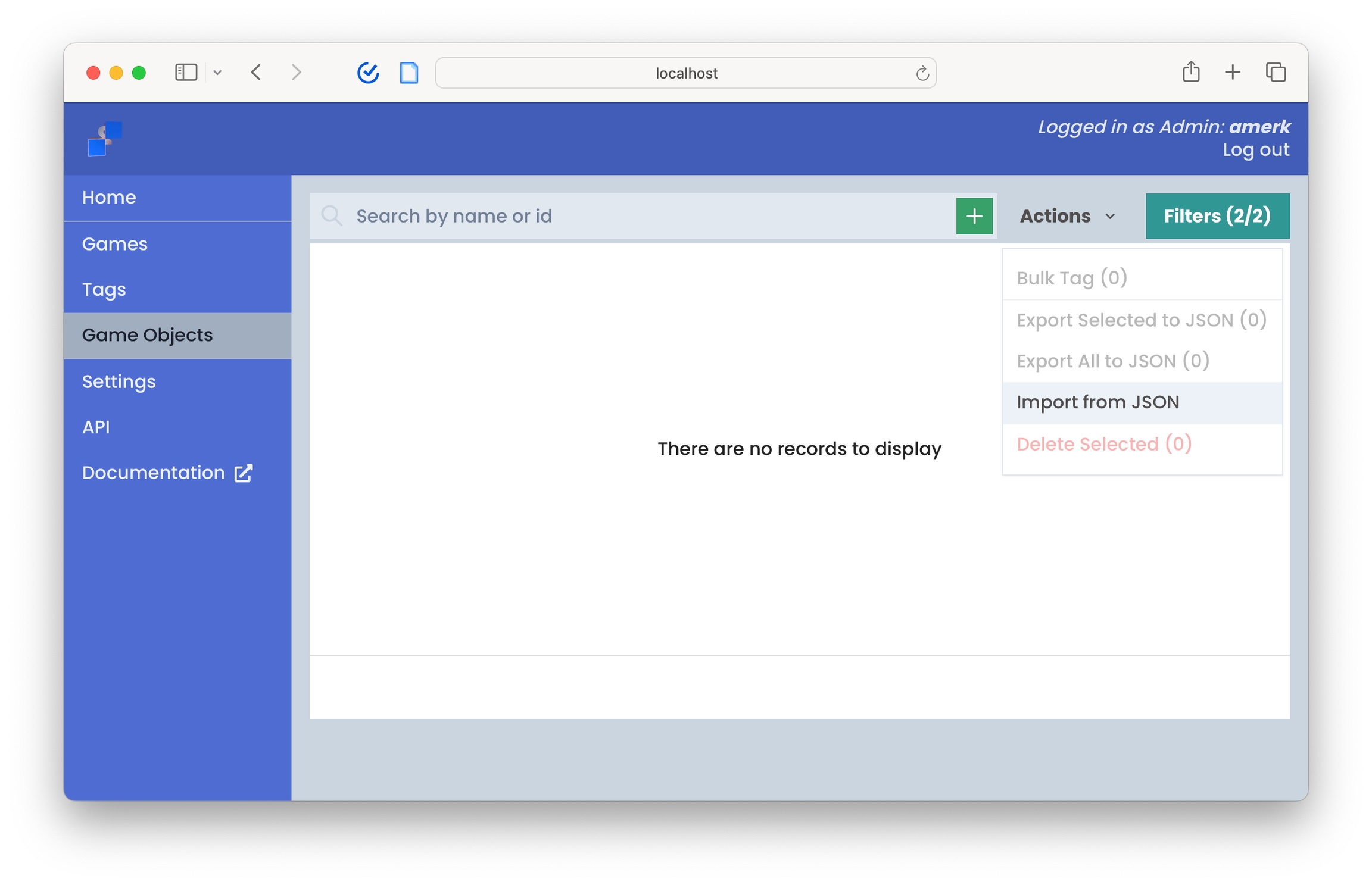
You can drag and drop your JSON of Game Objects in. Navigate to your Console and click on the Actions button.

Import with API
You can also import your JSON through the API using the following endpoint:
Import 2bttns data from a JSON file.
Base64 encoded JSON file to import
If true, the import will fail if any part of it fails.
If false, the import will continue even if some parts fail.
falseGenerate new IDs for imported data and remap all references to them, instead of using existing IDs.
This may result in duplicate entries with similar content but different IDs.
falseSuccessful response
Error response
Last updated
Was this helpful?