Quick Start
Create personalized content feeds, marketplaces, social networks, and more with just a few lines of code.
Prerequisites
Windows
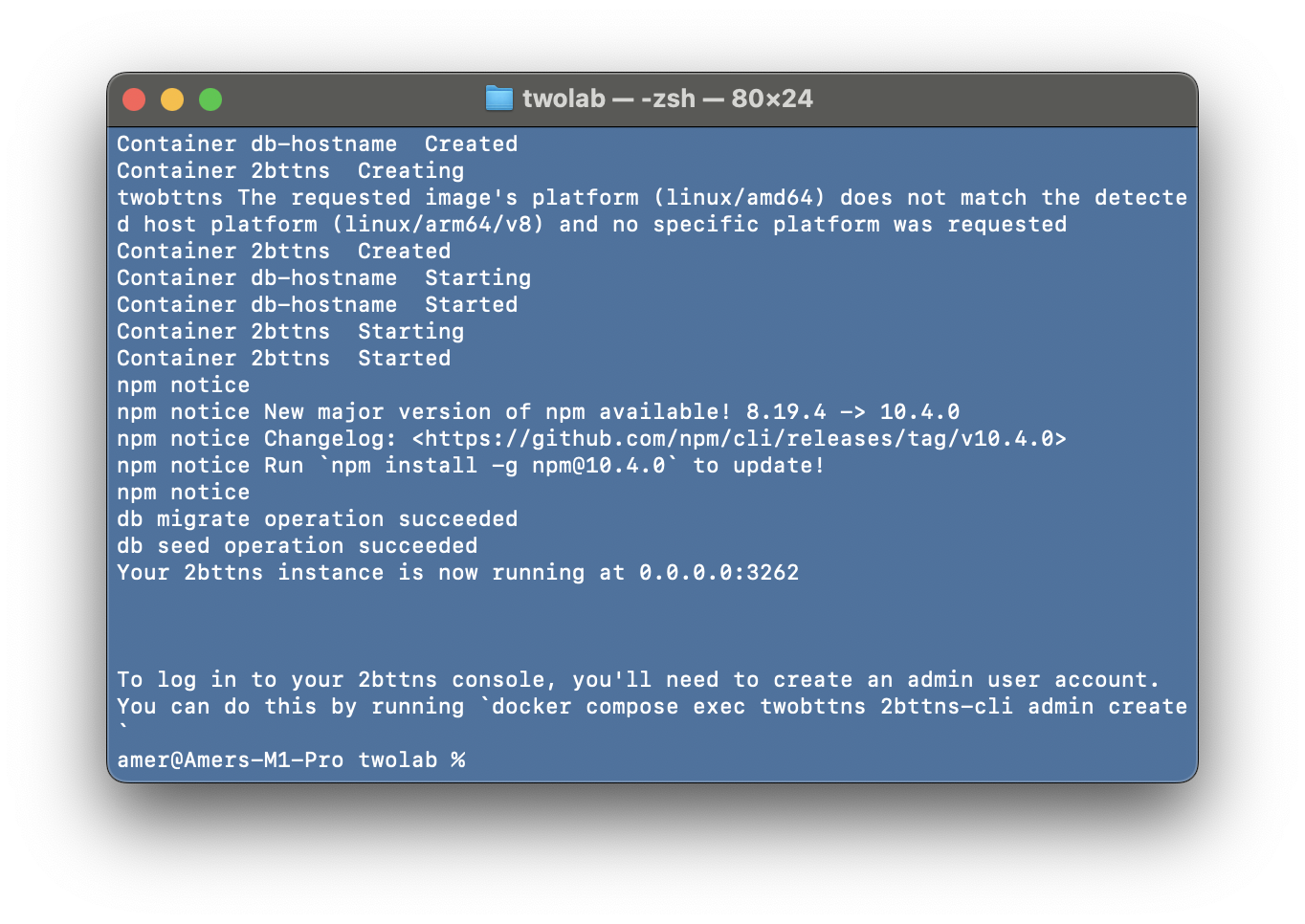
Step 1: Launch Console
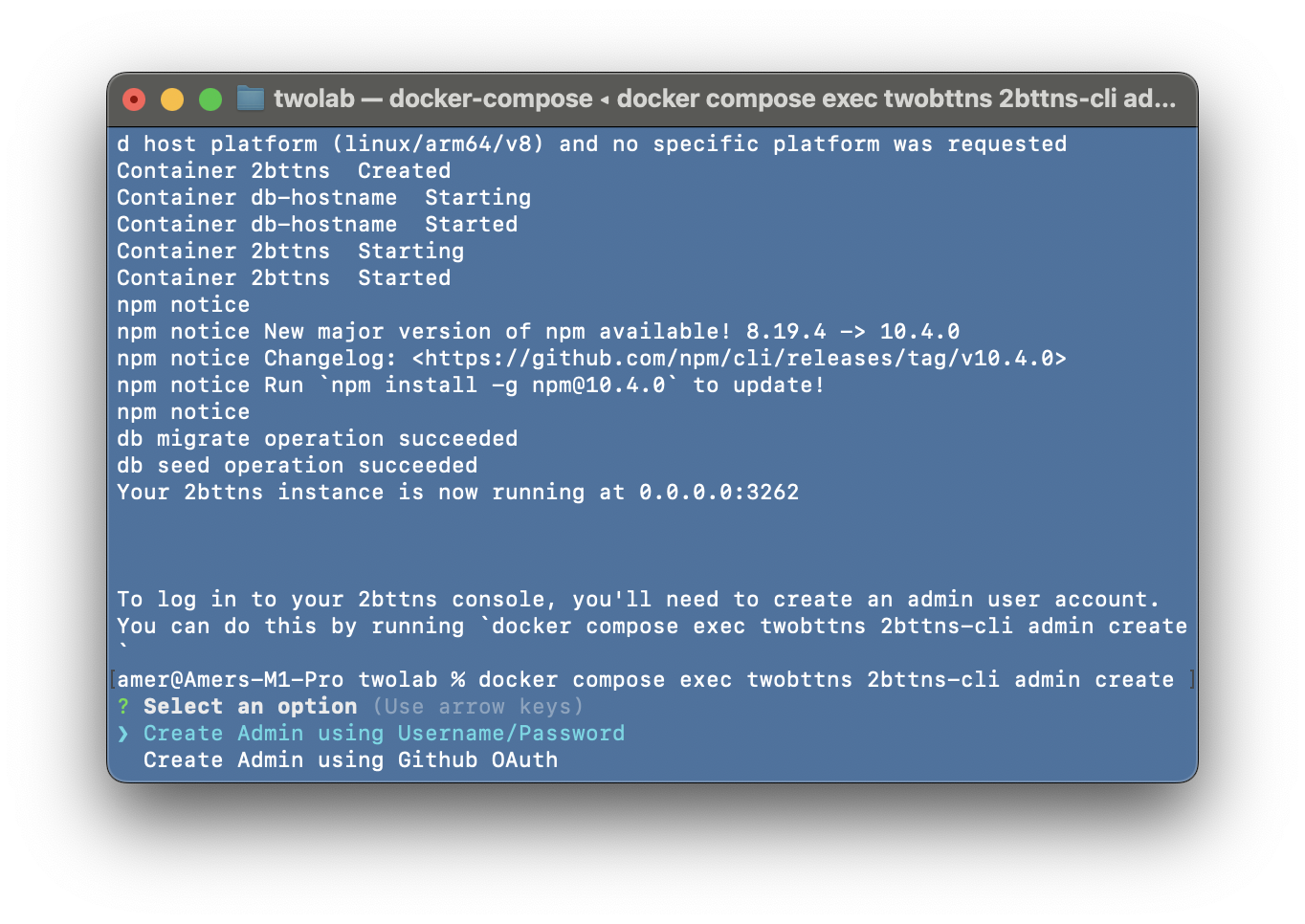
Create using new
new
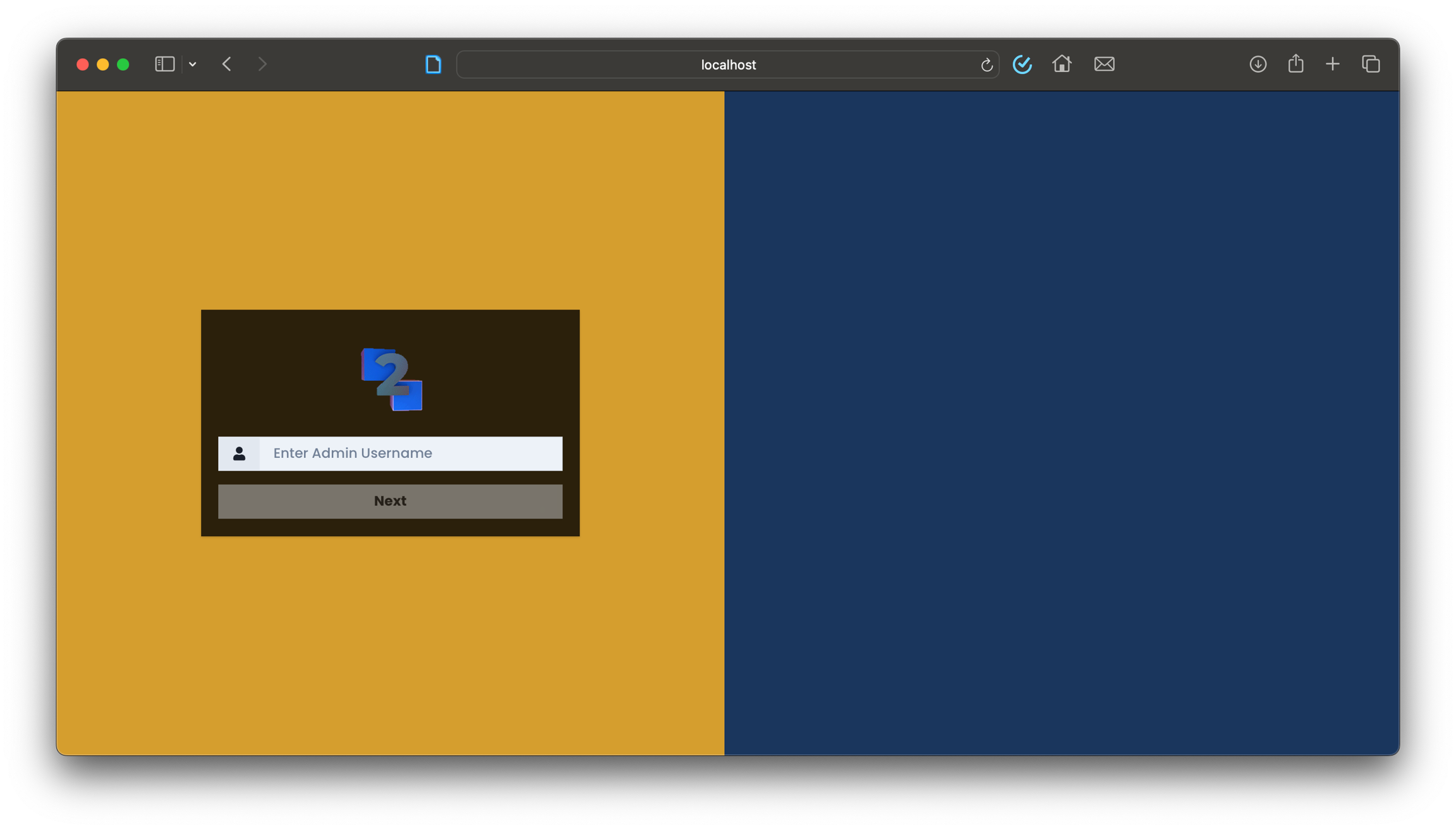
Create admin account


Clean Up
Running the Container in the Background
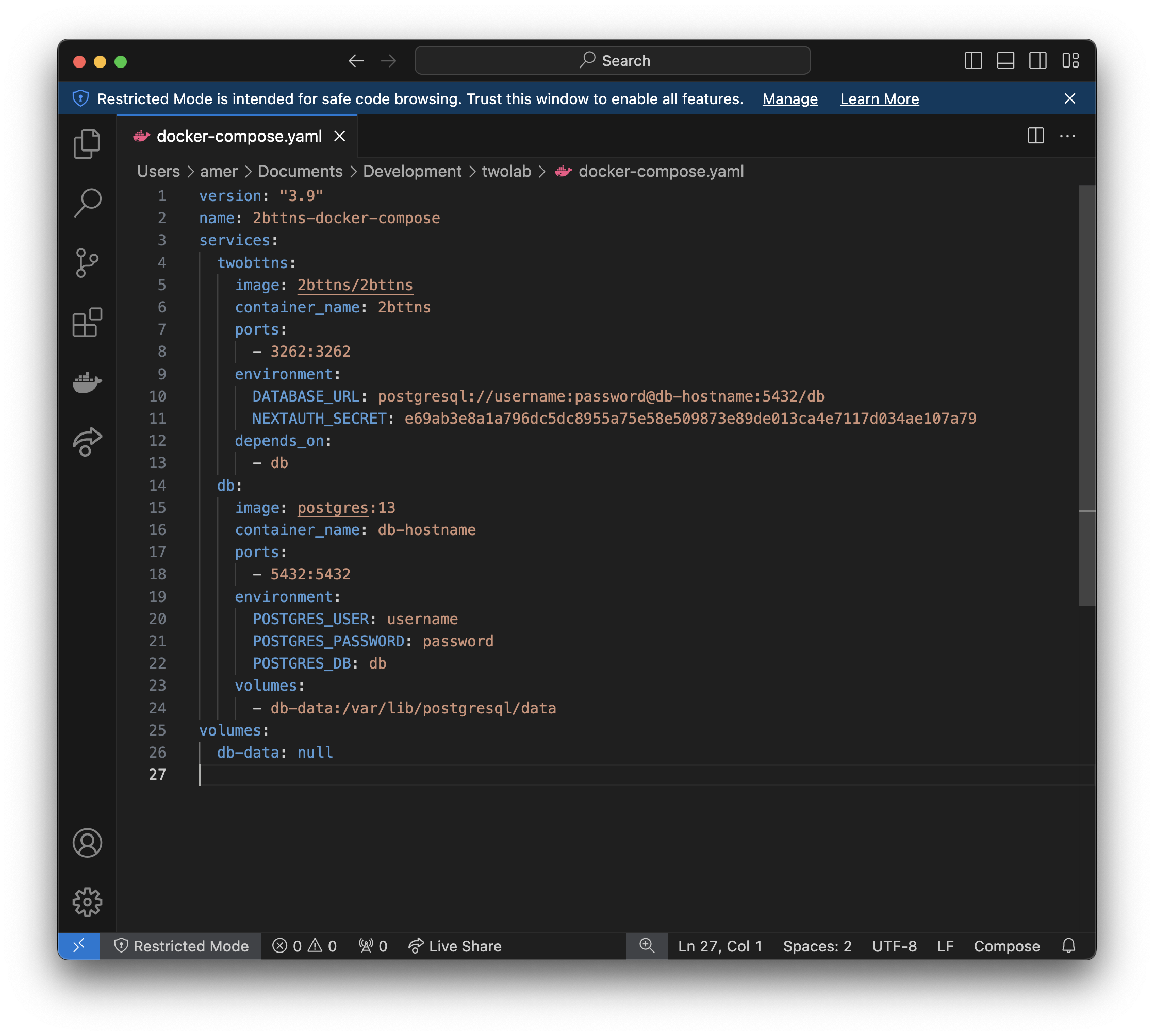
Environment Variables

Step 2: Using the API

Returns a JSON Web Token (JWT) you can use to authenticate API calls to 2bttns.
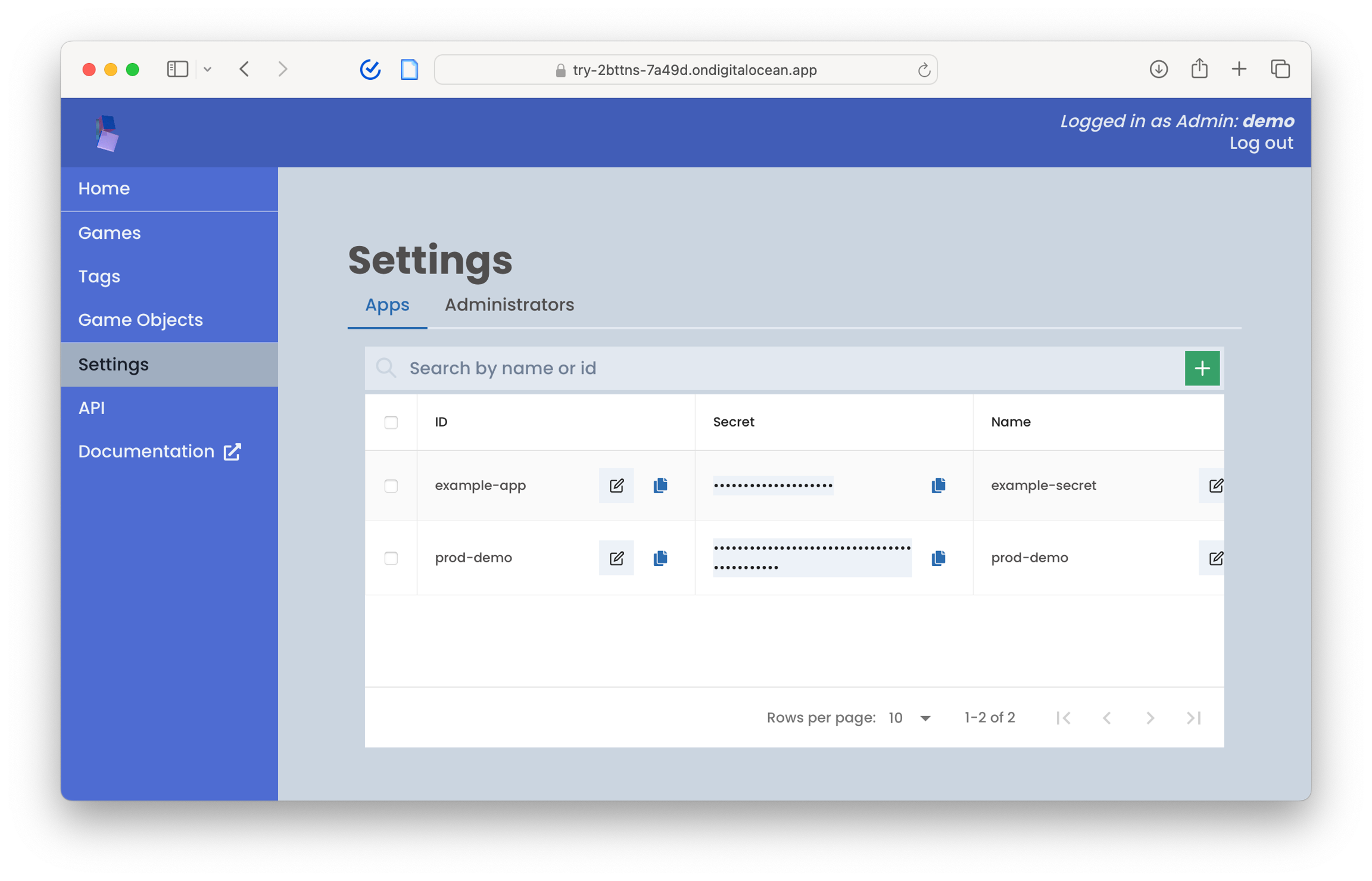
You can get the app_id and secret from your 2bttns admin console, under Settings/Apps.
Successful response
Error response
Returns a URL you can use to send a user to play a game in 2bttns.
ID of the app you've created in 2bttns
Secret of the app you've created in 2bttns
ID of the game you want to play in 2bttns
ID of the player you want to play in 2bttns. If the player doesn't already exist, it will be created.
Successful response
Error response
Get a Player's score data for a specific Game.
The game id to get scores for
^[a-zA-Z0-9_-]+$The player id to get scores for
^[a-zA-Z0-9_-]+$Whether to include game objects in the response
falseSuccessful response
Error response
Get ranked Game Object results for a player
ID value. Only alphanumeric, underscore, and hyphen are allowed.
^[a-zA-Z0-9_-]+$Specify comma-separated input tags that will be used to score the game objects associated with the output tag.
If the output tag is included in the input tags, the player's score for those game object will be used as base scores
Specify the output tag of the game objects to get ranked results for
Successful response
Error response
Next Steps
Last updated